Python交互地图 |
您所在的位置:网站首页 › python 地图打点 › Python交互地图 |
Python交互地图
|
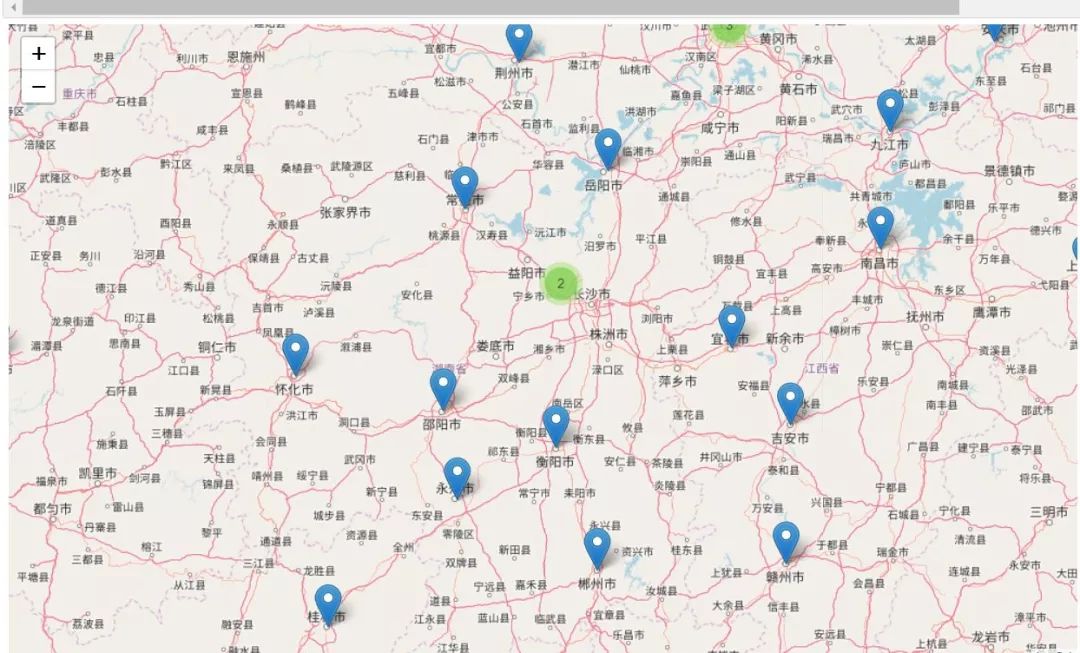
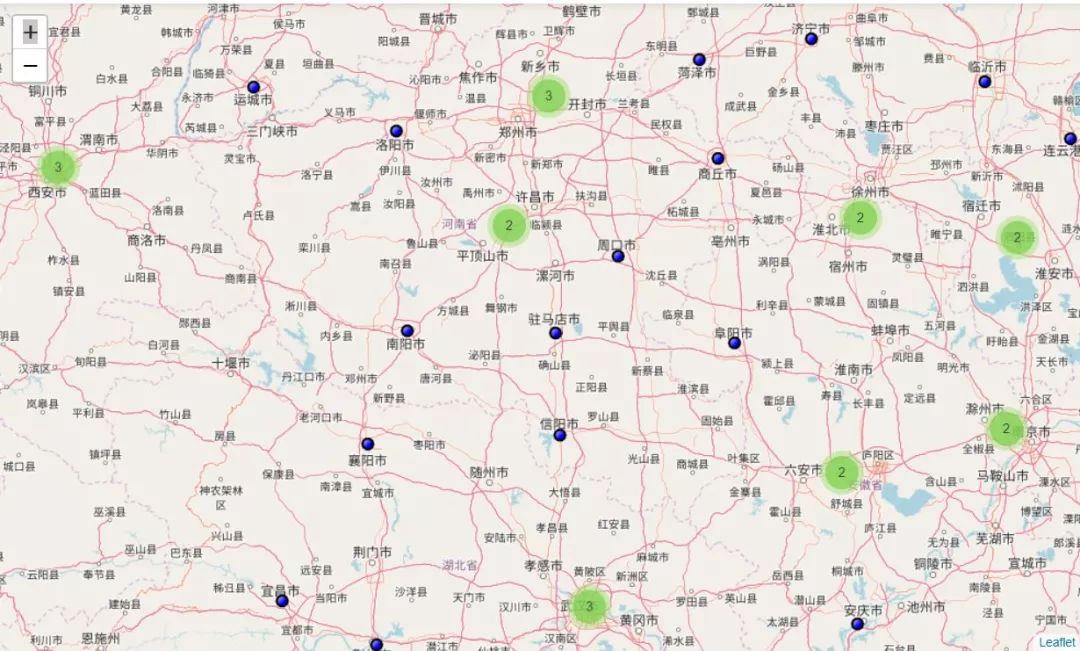
原标题:Python交互地图-folium包 leftlet给R语言提供了很好用的交互式动态地图接口,其在Python中得API接口包名为folium(不知道包作者为何这样起名字,和leaflet已经扯不上关系了),可以满足我们平时常用的热力图、填充地图、路径图、散点标记等高频可视化场景。 关于folium在热力图上的用法,可以参考这一篇分享: 使用Python中的folium包创建热力密度图 本篇主要介绍其在point、line、polygon这三个地理信息场景下得应用: importpandas aspd importnumpy asnp importos importfolium fromfolium importplugins importwebbrowser importgeopandas asgpPoint:full = pd.read_excel("D:/Python/File/Cities2015.xlsx") full = full.dropna默认情况下folium.Marker函数用于在空间范围内标记点,点得样式是雨滴形状,但是也可以使用folium.RegularPolygonMarker函数来自定义点样式:schools_map = folium.Map(location=[full['lat'].mean, full['lon'].mean], zoom_start=10) marker_cluster = plugins.MarkerCluster.add_to(schools_map)forname,row infull.iterrows: folium.Marker([row["lat"], row["lon"]], popup="{0}:{1}".format(row["cities"], row["GDP"])).add_to(marker_cluster) #folium.RegularPolygonMarker([row["lat"], row["lon"]], popup="{0}:{1}".format(row["cities"], row["GDP"]),number_of_sides=10,radius=5).add_to(marker_cluster) display(schools_map) #schools_map.save('schools_map.html') #webbrowser.open('schools_map.html')
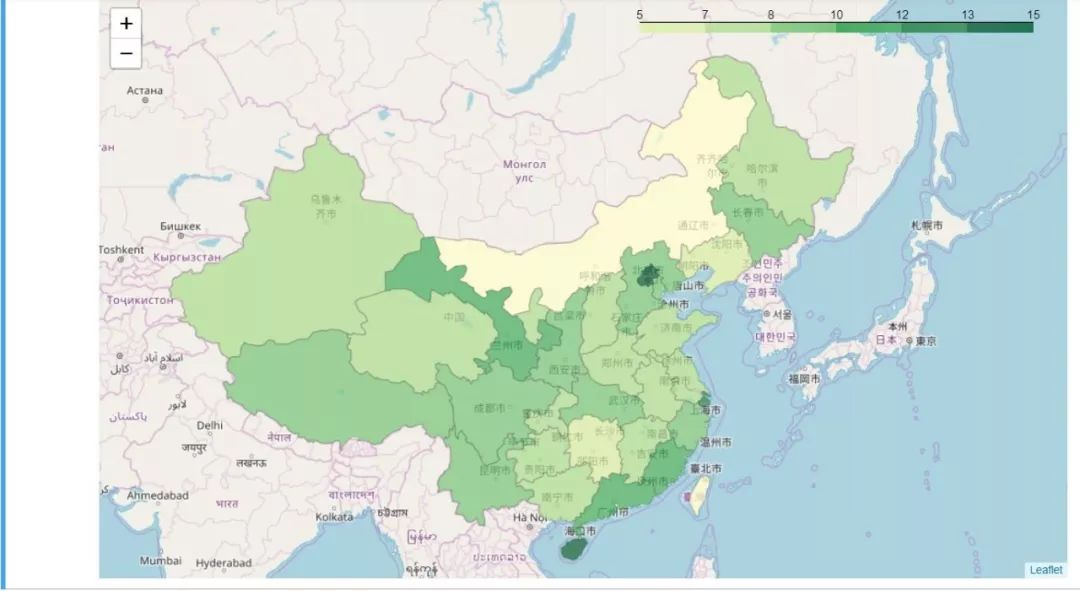
display用于在编辑器内展示交互地图,save方法可以将交互地图以html文件得形式保存至本地磁盘,webbrowser.open方法可以调用默认浏览器打开本地html格式的交互地图。 polygon: 因为leaflet使用的在线地图并不开放地址匹配功能,也就意味着我们无法通过直接输入行政区名称来获取行政区划边界,所以在制作填充地图时,仍然需要我们构建本地素材。 mydata = pd.read_csv("D:/R/rstudy/Province/geshengzhibiao.csv", encoding = 'gb18030') china_map = gp.GeoDataFrame.from_file("D:/R/rstudy/CHN_adm/bou2_4p.shp", encoding = 'gb18030') #china_map = gp.GeoDataFrame.from_file("D:/R/mapdata/State/china.geojson", encoding = 'gb18030') China_map = folium.Map(location=[35,120], zoom_start=4) China_map.choropleth( geo_data=open('D:/R/mapdata/State/china.geojson',encoding = 'utf-8').read, data=mydata, columns=['province', 'zhibiao'], key_on= 'feature.properties.name', fill_color='YlGn', fill_opacity=0.7, line_opacity=0.2) display(China_map) China_map.save("China_map.html")
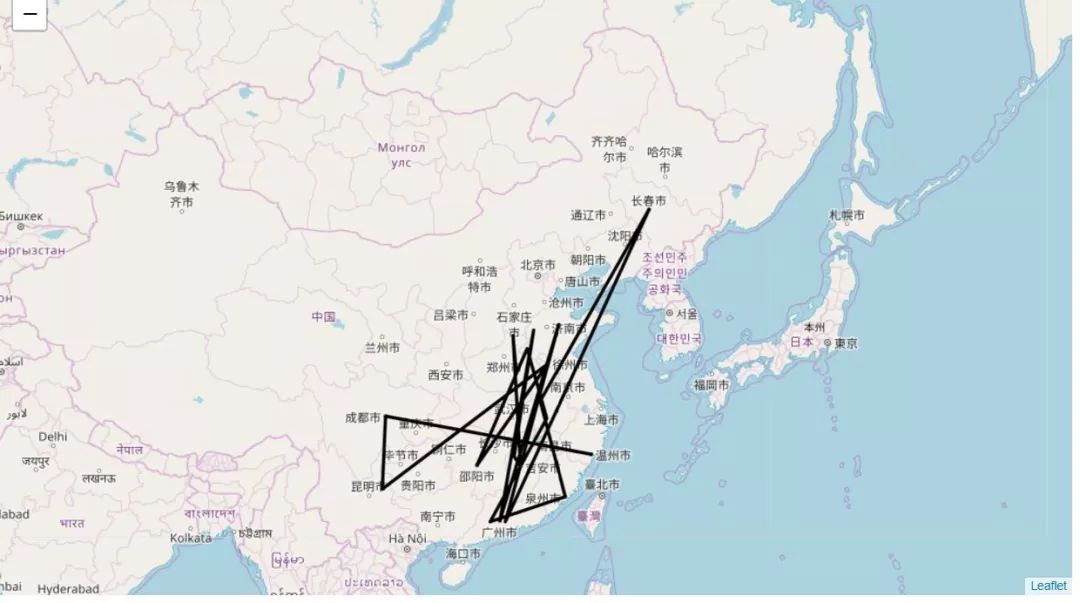
好在folium的choropleth函数直接支持json格式地图,仅需提供素材地址即可,data中应该包含与json素材中的属性表和地理信息边界保持一致得映射表,columns用于指定要用到的字段名称。key_on用于指定json地图数据中和你指定得data中对应得连接键(相当于主键)。 fill_color可以指定用于配色的colorBrewer调色板。 polyline folium中得线图制作也较为简单,仅需提供给folium.PolyLine函数一组带有嵌套列表或者元组得经纬度点即可。 mydata1 =full.sample(20).loc[:,["lat","lon"]].values.tolist mydata2 =[(i,j) fori,j infull.sample(20).loc[:,["lat","lon"]].values.tolist] oneUserMap = folium.Map(location=[40.0764,116.2786],zoom_start=4) folium.PolyLine(mydata1,color = 'black').add_to(oneUserMap) display(oneUserMap) oneUserMap = folium.Map(location=[40.0764,116.2786],zoom_start=4) folium.PolyLine(mydata2,color = 'black').add_to(oneUserMap) display(oneUserMap)
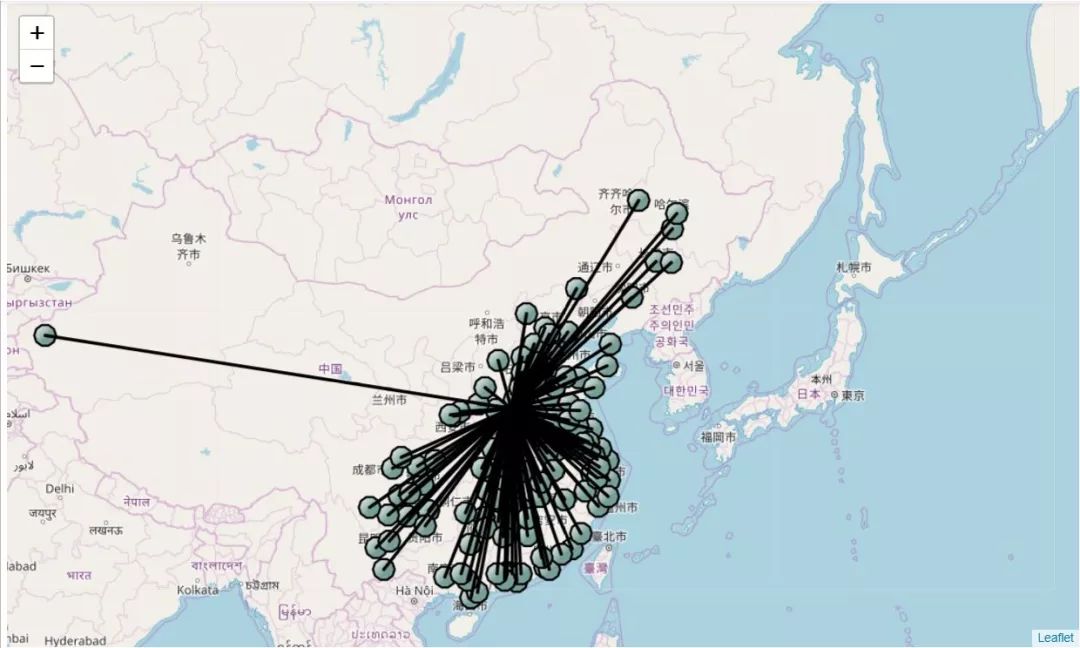
稍微增加一些循环条件就可以构造出来实用的路径图场景:defmap_fun: myresult = full.loc[:,["lat","lon","cities","pop"]].values oneUserMap = folium.Map(location=[40.0764,116.2786],zoom_start=4) fore inmyresult: folium.RegularPolygonMarker( [e[0],e[1]], popup=str(e[2])+":"+str(e[3]), fill_color='#769d96', number_of_sides=10, radius=10 ).add_to(oneUserMap) others = full.loc[full['cities']!='郑州市',["lat","lon"]].values.tolist fori inrange(len(others)): zhengzhou = full.loc[full['cities']=='郑州市',["lat","lon"]].values.tolist zhengzhou.append(others[i]) folium.PolyLine( locations = zhengzhou, color = 'black' ).add_to(oneUserMap) display(oneUserMap) returnNoneif__name__ == '__main__': map_fun
https://edu.hellobi.com/course/264返回搜狐,查看更多 责任编辑: |
【本文地址】
今日新闻 |
推荐新闻 |